Ana SayfaSEOWordPress SEO Uyumlu Resim Optimizasyonu İle Googl ...
WordPress SEO Uyumlu Resim Optimizasyonu İle Google Sıralaması Arttırmak

Resim Optimizasyonu
Eğer resim optimizasyonu yapmazsanız, google’da üst sıralarda yer almayı unutabilirsiniz.Çünkü resim optimizasyonu sadece google görsellerde çıkmak ile akalı değildir.
Yazılarınızda kullandığınız resimler, yazınızın google sıralamasını belirlemede oldukça büyük rol oynar. Bu yüzden resim optimizasyonu oldukça kritiktir.
#Resim optimizasyonu olmazsa olmaz site içi SEO faktörlerinde biridir ve doğru bir şekilde yapılması google sıralamanızı, trafiğinizi yani direkt olarak sitenizin kaderini belirler.
Peki resim optimizasyonu nedir ? Resim optimizasyonu nasıl yapılır ? Bu yazımda sizlere blogumda resim optimizasyon işlemini kendim nasıl yapıyorsam, direkt aynısını, kısacası tüm bildiklerimle size aktardım.
1- Resimlerinize Sitenize Yüklemeden Önce İsim Verin
Sitenize yüklemeye karar verdiğiniz resimleri nereden ve nasıl buluyorsunuz ? Gezi bloğunuz var kendiniz mi çekiyorsunuz ? Ya da google görsellerde aratma yaparak mı ? Ya da bulduğunuz resimler üzerinde değişiklikler yaparak mı ?
Peki bulduğunuz ya da çektiğiniz fotoğrafları bilgisayara nasıl kaydediyorsunuz ? Ben direkt çoğunuzun yaptığını söyleyeyim;
Resmi tetefonla çektiniz ve telefonunuz o resme varsayılan olarak ne isim atadıysa o şekilde kayıt altına alıyorsunuz. DCMIMAGE10.jpg ya da IMG000234.jpg şeklinde.
Ya da google görsellerde bulduğunuz resmi direkt resmi koyan site hangi isimde kaydettise, siz de o isimde kayıt ediyorsunuz.
#“Site trafiği” ile ilgili bir yazı yazıyorsunuz ve yazı görseli için sırf benzetme yapmak adına yoğun bir yoğun bir araç trafiği resmi buluyorsunuz fakat resim ismi “İstanbul trafiği” ve siz o resmi o şekilde bilgisyarınıza kaydediyorsunuz.
#İşin kötü yanı ise, bu resim isimleri üzerinde hiç bir değişiklik yapmadan sitenize yüklüyor oluşusunuz… Yazınız site trafiği ile alakalı ancak yazıda istanbul trafiği isimli bir resim var :S
#Ya da yazınızda görseller kullanıyorsunuz ancak sırf hiç bir anlam ifade etmeyen kelimeler kulladığınız için IMG000234.jpg şeklinde, google kullanılan isimlere anlam veremiyor. Ondan sonrada yazılarınızın google’da üst sıralarda çıkmasını bekliyorsunuz…
İşte, öncelikle bu kötü alışkanlığınızı bırakmalı ve resimlerinizi sitenize yüklemeden önce ne ile alakalı ise o şekilde isimlendirme alışkanlığı edinmelisiniz.
Neden ? Çünkü google sadece bir içerikte yer alan text, yani yazıyı incelemez, aynı zamanda yazıya eklenen resimlerin URL yapılarınıda inceler.
#Bir resmin URL yapısını ise, bilgisayarda o resme ne isim koyduysanız, o şekilde belirlenir.
Öncelikle paylaştığım resmin URL yapısını inceleyin. Mesela bu yazımda ilk başığımın altında hemen üstte kullandığım resmi resim-optimizasyonu-resimleri-yuklemeden-once-isimlendirme.jpg şeklinde kayıt ettim.
Bu noktada URL yapımda google resim URL yapısını inceleyeceği için yazımda odaklandığım anahtar kelimem olan resim optimizasyonu kelimeler bütününe de yer verdim. Ve aynı zamanda kullandığım resim ne ile alakalı ise, resme tam olarak o ismi verdim.
Eminim siz de bu yazımı okuduktan sonra sitenize resim eklerken, resimlerinize yazınız ile alakalı isimler vereceksinizdir ancak kafanızda olan soruyu biliyorum:
#Peki benim sitemde kelime olarak hiç bir anlam ifade etmeyen ( IMG000234.jpg ) şeklinde yüzlerce kayırlı resimlerim var. Onları geri dönüp, tek tek isimlendirsem SEO açısından bana bir faydası olur mu ?
#Kesinlikle olur. Bu soru daha önce moz tarafından cevaplanmış, isterseniz verilen cevabaQ&Q adresinden bakabilirsiniz.
2- Resimlerinizi Sitenize Yüklemeden Önce Boyutlandırın
Eğer siteniz için daha önce GTmetrix üzerinden hız testi yaptıysanız, Serve Scaled Imageshatası ile karşlışmışsınızdır.
Peki nedir bu Serve Scaled Images uyarısı ? Türkçeye ölçeklendirilmiş resim sunmak olarak çevirebiliriz. Peki nasıl resimleri ölçeklendirilmiş olarak sunacağız ? Ya da Server Scaled Images uyarısını neden alırsınız ?
Eğer daha önce bu uyarı hakkında hiç bir şey duymadıysanız bile, resim optimizasyonu adına ve ileride bu uyarı ile karşılaşmamak adına sizin de bu adımı dikkatle takip etmeniz gerekiyor.
Örnek:Kendi ve şu an sizin okuduğunuz blogda içerik okunma kısmının genişliği 634 px ve diğer yazılarımda da gösterime sunduğum tüm resimlerin max genişlik boyutu 634 px.

#Eğer ben içeriklerime 634 px değil de 800px genişliğinde resimler yüklersem, eklediğim resimler görünürde 600px’e tam sığmış olarak görünse de bloguma gelen ziyaretçinin tarayıcısı onu 800px olarak indirecektir.
Ziyaretçi resmi 634px olarak görmesine rağmen arada kalan 166px‘lik alanı da KB cinsinden gereksiz yere indirmiş olacak.
Ve bu da normalde sitemin ziyareçime 2 saniyede açılması gerekirken belki de 2.05 saniyede açılmasına sebep olacak.
#Bir de yazınızda 15 resim olduğunu ve 634px’lik yazı alanınız olmasına rağmen 1200px genişliğinde resimler sunduğunuzu düşünün.
Tüm bu resimleri tek tek optimize edip, sunulan boyutlara getirdiğinizde siteniz belkide 2 kat hızlanacaktır. Dolayısı ile bu işlem wordpress site hızlandırma işlemine etki eden en önemli faktörlerdendir.
#İşte Google’ın sitenizi Page Speed Insight üzerinden ölçtüğünüzde resimleri optimize edin başlığı altında “Resimleri doğru şekilde biçimlendirmek ve sıkıştırmak, baytlarca veriden tasarruf edilmesini sağlayabilir.” şeklinde sunduğu cümlesinde yer alan doğru şekilde biçimlendirme’den kastı tam olarak bu.
Ya da Gtmetrix üzerinden tam olarak Serve Scaled Images sekmesi altında direkt şu şekilde;
http://sizinsiteniz.com/wp-content/uploads/2015/03/deneme.gif is resized in HTML or CSS from 300x250 to 280x233. Serving a scaled image could save 17.4KiB (14% reduction).
Bir uyarı görüyorsanız, bu uyarı aslında bize şunu söylüyor;
http://sizinsiteniz.com/wp-content/uploads/2015/03/deneme.gif isimli resmi sitenize 300×250 boyutlarında yüklemişsiniz fakat, sitenizde sunduğunuz boyut 280×233.
#Yani resimleriniz sitenize gelen ziyaretçiye gereğinden fazla site dolum hızına mal oluyor.
Bir örnekle olayı daha da netleştirelim; Herhangi bir sayfanızda, diyelim ki ana sayfanızda, sayfa açıldığında gözlemlediğiniz görsele sağ tıklayıp resmi yeni sekmede aç dediğinizde

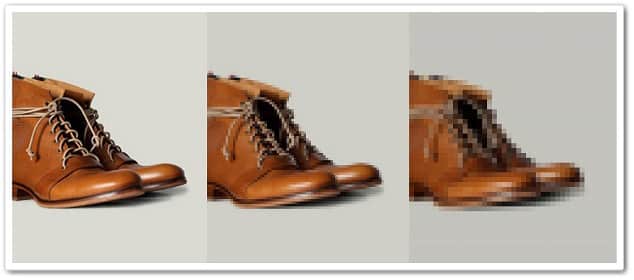
#Resim, sayfada gözlemlediğiniz boyutla aynı boyutta açılırsa, yani aşağıdaki resimdeki gibi, Bu resmin boyutlandırılmış bir şekilde sunulduğunu gösterir. Yani sorun yok.

#Problem olan resimler ise; sağ tıkladığınızda görünen boyuttan farklı yani daha büyükboyutlarda açılıyorsa o resim, gösterilen boyuttan daha büyük olarak sunuluyor,
#Yani ziyaretçiye gereğinden fazla site dolum hızına mal oluyor ve remin optimize edilmesi gerekiyor demektir.
1-Öncelikle bundan sonra sitenize resim yüklemeden önce, içerik gösterim alanınızın, yani resmi yerleştirdiğiniz alanın genişliği ne ise, resminizi max. o genişlikte boyutlandırın ve ondan sonra sitenize yükleyin.
#Tabii daha küçük boyutlarda resimler ekleyebilirsiniz ancak eğer resmi gösterdiğiniz alan 900px genişliğinde ise, resimlerinizin genişliği max. 900px olsun.
2-Peki hali hazırda bir çok gereğinden fazla büyük boyutlarda eklediğim resimler var onları sitemde yüklü iken nasıl tekrar boyutlandıracağım ?
#Bunun için, önce Regenerate Thumnails eklentisini wordpress sitenize kurun. Ardından GTmetrix sonuçlarında “serve scaled images” sekmesi altında yer alan resimleri Admin Paneli >> Ortam sekmesi altından bulup, regenerate thumnail butonuyla yeniden boyuıtlandırın.
#Ya da çok fazla sayıda resminiz için bu hatayı alıyorsanız, tek tek hiç uğraşmayın ve direkt Admin Paneli >> Araçlar >> Regenerate Thumbnails sekmesi altında bulunan Regenerate All Thumbnails butonuna tıklayarak sitenizde bulunan tüm resimleri tekrar boyutlandırın.
#Bu işlemle sitenize yüklediğiniz resmi, sitenizin kaç farklı notkasında (ana sayfa, yan panel, menu vs.) kaç farklı boyutta görünüyorsa, o boyutlarda klonlar ve o boyutlarda sunar.
Diyelim ki yan panelinizde bulunan bir resim “serve scaled iamges” hatası altında görünüyor ve sizde Regenerate Thumnails eklentisiyle bu resmi yeniden boyutlandırdınız, cache’i sildiniz,
Ana sayfanızı yenilediniz ve resme tekrar sağ tıklayıp yeni sekmede aç dediğinizde resim hala görünen boyuttan daha büyük sunulduğunu gördünüz.
Böyle bir durumda resmi gösteren bileşeni admin panelinizden silin, sayfayı yenileyin ve aynı bileşeni yan panelinize aynı ayarlarıyla tekrar ekleyin. Bu sefer düzeldiğini göreceksiniz. Bir nevi temanıza yeniden kavratma işlemi yaptırıyoruz.
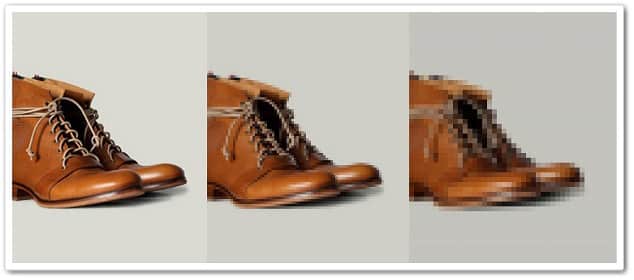
3- Resimleri Sitenize Yüklemeden Önce Resim Sıkıştırma İşlemi Yapın
WordPress resim optimizasyonu için bir diğer önemli adım ise, resimleri yüklemeden önceoptimize etmek. Daha doğrusu resimlerin görüntü kalitesinden ödün vermeden resim sıkıştırma işlemi yapmak.
Peki resim sıkıştırma nasıl yapılır ? Bunun için benim de kullandığım en ideal yol olan Adobe Photoshop kullanmanızı öneririm.

1-Öncelikle PhotoShop programını biligisayarınıza kurun ve ardından sıkıştırmak istediğiniz resmi sürükleyerek programın ana ekranına atın.
Ve programın en üst kısmında bulunan File sekmesine tıklayıp, açılan seçenekler arasından Save For Web kısmına tıklayın.
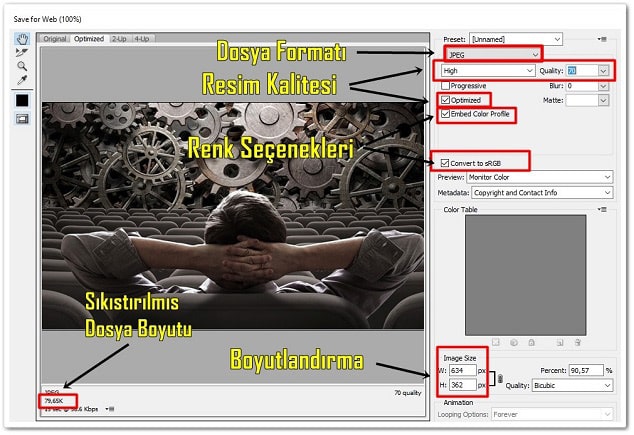
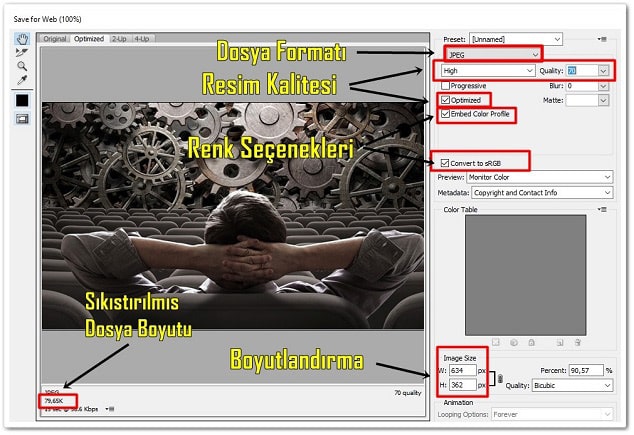
2-Daha sonra karşınıza alttaki resimde olduğu gibi bir alan çıkacaktır ve bu alandan resim sıkıştırma işemini resimde gördüğünüz ayarlar ile yapabilirsiniz.

–Eğer dosya formatınız JPEG ise, JPEG seçin. Optimized seçeneğini işaretleyin ve kalite için bir değer seçin. ( 70 benim için ideal ancak siz daha da yükseltirsiniz. Tabii bu ayara göre dosya boyutu yükselip, alçalacaktır. )
–Embed Color Profile ve Conver to SrGB seçeneklerini de seçin ve son olarak eğer resim boyutlandırma işlemini daha önce yapmadıysanız, sağ alt köşeden onuda yapabilirsiniz.
–Sol alt köşede ise, resim sıkıştırma işleminden sonra resmin boyutunun ne kadar olacağıgösterilir. Arından en salt sağ köşede bulunan Save butonuna tıklayarak resim sıkıştırma işlemini tamamlayabilirsiniz.
#Tabii resim sıkıştırma işlemini başka yöntemler ile de yapabilirsiniz. Ancak dediğim gibi en sağlıklı yöntem photoshop’tur. Diğer yöntemler ise, PNG için Tiny Png ve JGEP için JPEGmini kullanabilirsiniz.
Peki, resimleri siteye yüklemeden sıkıştırma işlemini öğrendik fakat sitede hali hazırda yüklü resimleri nasıl sıkıştıracağız ? Bunun için okumaya devam edin ve 5. Adıma geçin.
4- Resmi Sitenize Yükledikten Sonra SEO Ayarlarının Yapılması / Resim Optmizasyonu
Bu noktaya kadar siteye yüleme öncesi resim optimizasyon işlemini tamamladık. Şimdi ise resimlerimizi sitemize yükleyebiliriz.
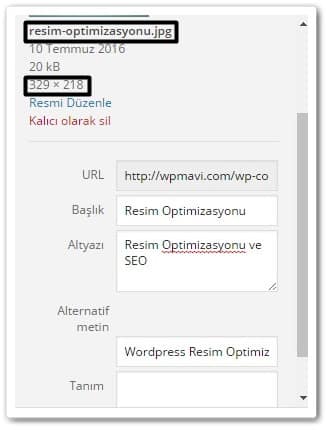
Tabii resimleri sitemize yükler yüklemez öncelikle, SEO için resim optimizasyon işlemini yapacağız. Yani resimlerimize başlık, alt yazı ve alternatif metin ekleyeceğiz.
Bunu doğru bir şekilde nasıl yapcağınızı göstermek amaçlı uygulamalı bir örnekle gidicem ve bu yazım için seçtiğim öne çıkan görseli sizlerle birlite ekelyeceğim;

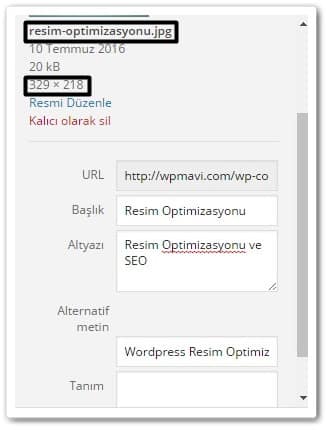
1- Öncelikle resmime daha bilgisayardayken yazımın öne çıkarılmış resmi ve yazının en başındaki resim olduğu için “resim optimizasyonu”ismini verdim.
2- Daha sonra resmi yazımın en başına ekleyeceğim için, gösterim alanı ne kadar ise, o kadar genişlikte ve yükseklikte boyutlandırdım.
3- Ardından photoshop üzerinden resmi sıkıştırma işlemini gerçekleştirdim ve resmi siteme yükledim.
4- Bu kısımları zaten yukarıda anlatmıştım. Bu noktadan sonrasi için resmi yükler yüklemez
Resim Başlığımı: resim optimizasyonu
Altyazı Kısmını: Resim optimizasyonu ve SEO
Alternatif Metin Kısmını İse: WordPress Resim Optimizasyonu – Resim Sıkışıtırma – Resim Boyutlandırma – Resim Ekleme SEO Ayarları yaptım.
#Peki neden böyle yaptım? Site içi SEO için en önemli faktörlerden bir tanesi de resimlerin düzgün bir şekilde isimlendirilmesi, yani alt taglarının eklenmesidir.
Burada dikkat etmeniz gereken kısım ise, yazınız için odaklandığınız anahtar kelimeyi resim başlığında, alt yazı kısmında ve alternatif metin kısmında kullanmak ve bunu en az 1 kere yapmalısınız.
#Şunu unutmayın ki, Google resimleri göremez, okur. Dolayısı ile google’a okuması için bir şeyler vermeliyiz ki o da eklenen resimlerin ne ile alakalı olduğu bilsin.
#Eğer google bir sayfa içerisindeki resimleri;
resim-optimizasyonu-resim-sikistirma
resim-optimizasyonu-resimleri-eklemeden-once-isimlendirme
resim-optimizasyonu-resimleri-boyutlardirma
Şeklinde görürse, o sayfanın resim optimizasyonu ile ilgili bir içerik olduğu anlayacaktır.
5- WordPress Resim Optimizasyonu Eklentisi İle Resimleri Yükledikten Sonra Sıkıştırma
Resim sıkıştırma işlemini 3. adımda sitenize yüklemeden önce nasıl yapacağınızı anlatmıştım. Bu adımı ise eğer hali hazıda sitenize yüklü ve sıkıştırılmamış resimler var ise, onlar için takip edebilir.
Ya da tüm resimlerinizi yüklemeden önce sıkıştırma işlemini yapmış olsanız bile yine de wordpress resim optimizasyon eklentileri kullanarak, resim optimizasyon işlemini biraz daha iyi noktalara getirebilirsiniz.
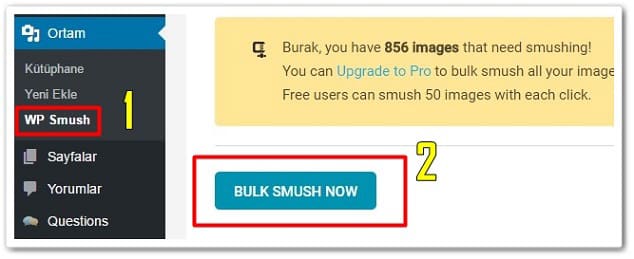
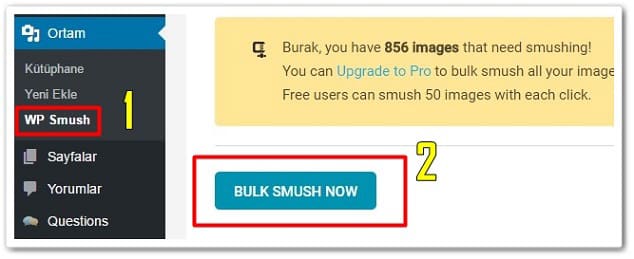
1-Wordpress alt yapısında resim optimizasyonu için bir çok eklenti mevcut fakat önerdiğim ve en iyiler arasında yer alan sıkıştırma eklentisi ise Wp Smush
2-Öncelikle eklentiyi indirin ve sitenize kurun. Wp Smush eklentisini bir kez çalıştırdığınızda sitenizde yüklü olan tüm resimleri tek bir seferde optimize edebilirsiniz. Kullanımı oldukça kolaydır.
3-Tek yapmanız gereken Admin Paneli >> Ortam >> WP Smush sekmesi altına gitmek ve Wp Smush yönetim panelinde bulunan BULK SMUSH NOW butonuna basmak.

#Ya da resimlerinizi tek tek optimize etmek istiyorsanız, yine Admin Paneli >> Ortam >> Kütüphane sekmesine gittiğinizde her resmin yanında Re-Smush butonu çıkacaktır. Bu butonu kullanarak tek tek her resmi sıkıştırabilirsiniz.

Not:Yalnız şimdiden uyarıyım: Bu eklenti tam bir CPU canavarıdır. Tavsiyem resim optimize işlemini trafiğiniz en az olduğu veya paylaşımlı hosting serverınızın CPU kullanımın en az olduğunu düşündüğünüz saatlerde (sabah 3-5 arası) yapın.
#WP Smush.it eklentisine alternatif olarak EWWW Image Optimizer, CW Image Optimizer, Kraken ve Imsanity eklentileri de mevcut.
6- CDN Kullanımı ve SEO’ya Etkisi
Resim optimizasyonu adına sitenizi bir adım ileriye götürebileceğiniz diğer bir opsiyon ise CDN kullanımı. Peki CDN nedir, ne işe yarar ve nasıl kullanılır ?
Standart bir host firmasında, dosyalarınız tek bir server altında depolanır ve o depolanma host firmanızın serverları neredeyse orada, yani dünya üzerinde tek bir noktada depolanmış olur.
Sitenizin ziyaretçilerinize tek bir noktadan dağıtım yapması, site sunucunuza yakın bir yerden bağlanan bir kullanıcı ile uzak bir yerden bağlanan kullanıcı arasında sitenize bağlanma hızı açısından fark oluşmasına sebep olacaktır.
CDN, sitenizin dosyalarını bir çok noktadaki serverlara dağıtır ve ziyaretçi, sitenize bulunduğu yerin en yakınında olan serverdan bağlanır. Yani, tüm ziyareçilerinize eşit uzaklıkta olmanızı sağlar.
#CDN kullanmak google sıralamasına etki eder mi ? Kesinlikle! Sitenizin hızlanması demek, sitenizin google sıralamasına kesinlikle olumlu etki edecektir.